📌 [모던 자바스크립트 13주 뿌시기] 23. 실행 컨텍스트

23. 실행 컨텍스트
Execution context (abbreviated form — EC) is the abstract concept used by ECMA-262 specification for typification and differentiation of an executable code.
실행 컨텍스트(EC)는 실행 코드의 유형화 및 차별화를 위해 ECMA-262 사양에서 사용하는 추상 개념
소스코드의 타입
ECMASCript 사양은 소스코드(ECMAScript code)를 4가지 타입으로 구분한다. 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
| 소스코드의 타입 | 설명 |
|---|---|
| 전역 코드 | 전역에 존재하는 소스코드. (전역에 정의된 함수, 클래스 등의 내부 코드는 포함 X) |
| 함수 코드 | 함수 내부에 존재하는 소스코드. (함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함 X) |
| eval 코드 | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드. |
| 모듈 코드 | 모듈 내부에 존재하는 소스코드. (모듈 내부의 함수, 클래스 등의 내부 코드는 포함 X) |
소스코드를 4가지 타입으로 구분하는 이유: 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문
소스코드의 평가와 실행
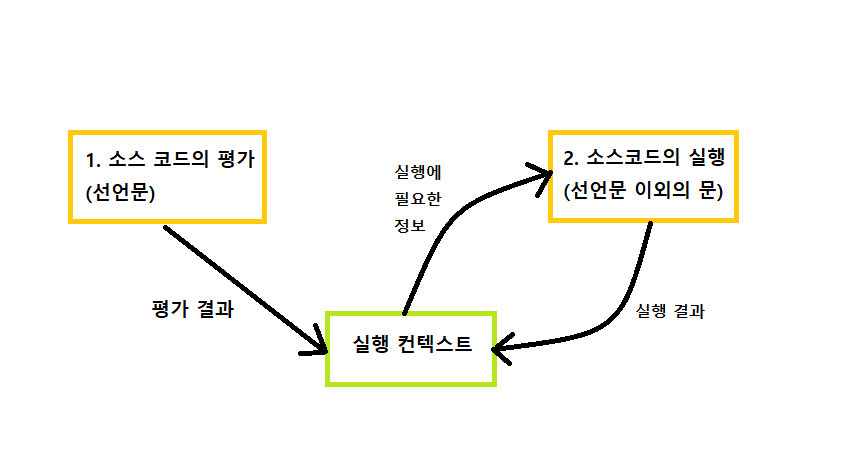
모든 종류의 소스코드는 평가와 실행의 과정으로 나눠진다.
평가
- 실행 컨텍스트를 생성
- 변수, 함수 등의 선언문만 먼저 실행
- 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프에 등록함.
실행
- 평가가 끝나면 선언문을 제외한 소스코드가 순차적으로 실행됨. (런타임이 시작됨)
- 실행에 필요한 정보(변수, 함수 참조)를 실행 컨텍스트가 관리하는 스코프에서 검색하여 취득함.
- 변수 값의 변경 등 실행 결과 같은 경우, 다시 실행 컨텍스트가 관리하는 스코프에 등록됨.

실행 컨텍스트 평가와 실행 예시
// 원본
var x;
x = 1;
위 예시코드에 일어나는 일을 살펴보자.
평가
- 선언문이므로
var x;가 실행됨 - 실행 컨텍스트가 관리하는 스코프에 등록됨
- undefined로 초기화됨
실행
- 선언문은 미리 실행되었으므로
x = 1;가 실행됨 x가 선언된 변수인지 확인해야 함- 스코프에서 변수
x를 확인함 - 등록된 변수이므로 값을 할당함
- 할당 결과를 실행 컨텍스트에 등록하여 관리함
실행 컨텍스트의 역할
예제
const x = 1;
const y = 2;
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y);
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y);
1. 전역 코드 평가 선언문(변수 선언문과 함수 선언문)이 먼저 실행된다. 실행 결과를 전역 스코프에 등록하게 된다. ※ var로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 됨
2. 전역 코드 실행 전역 코드가 순차적으로 실행된다(런타임 시작). 전역 변수에 값이 할당되고 함수가 호출된다. 함수가 호출될 경우, 함수 내부로 실행 흐름이 바뀜
3. 함수 코드 평가 함수 내부로 진입하면 함수 내부도 평가가 필요하다. 먼저, 매개변수와 지역 번수 선언문이 실행된다. 실행 결과를 지역 스코프에 등록하고 this 바인딩이 결정된다.
4. 함수 코드 실행 함수 코드가 순차적으로 실행된다. 매개변수와 지역변수에 값이 할당되고 메서드가 호출된다. 메서드를 호출하기 위해 식별자 console을 스코프 체인을 통해 검색한다. console의 위치가 함수 내부기 때문에 상위 스코프인 전역 스코프와 연결되어야 한다. console은 스코프 체인에 없다. 전역 객체에 프로퍼티로 존재한다. console과 같은 전역 객체 프로퍼티는 마치 전역 변수처럼 전역 스코프를 통해 검색 가능해야 한다. log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색한다. a + x + y가 평가된다. (식별자는 스코프 체인을 통해 검색함) console.log()가 종료되면 실행이 종료되고 함수 호출 전으로 실행흐름을 이어나간다.
정리 JavaScript 코드가 실행되기 위해서는 위의 과정처럼 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
- 선언문에 의해 실행된 모든 식별자의 스코프를 구분하여 상태 변화를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. (상위로 이동)
- 코드 실행 순서를 변경할 수 있어야 한다.
이를 관리하는 것이 실행 컨텍스트이다.
실행 컨텍스트는 JS 코드 실행에 필요한 환경 제공과 결과를 관리하는 영역이다. 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리한다. 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
실행 컨텍스트 스택
JS는 전역코드 > 함수 > 내부 함수 순서로 실행 컨텍스트를 생성한다. 이때 생성된 실행 컨텍스트는 스택으로 관리된다. 이를 실행 컨텍스트 스택이라 한다.
Q. 그럼 중첩 함수의 경우에만 실행 컨텍스트가 스택으로 관리되는가? A. 코드 실행 시 생성되는 모든 실행 컨텍스트가 저장된다.
실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 현재 실행 중인 코드의 실행 컨텍스트다.
예시
const x = 1;
function firstFunc () {
const y = 2;
function secondFunc () {
const z = 3;
function thirdFunc (){
return console.log(x + y + z);
}
thirdFunc();
}
secondFunc();
}
firstFunc(); // 6
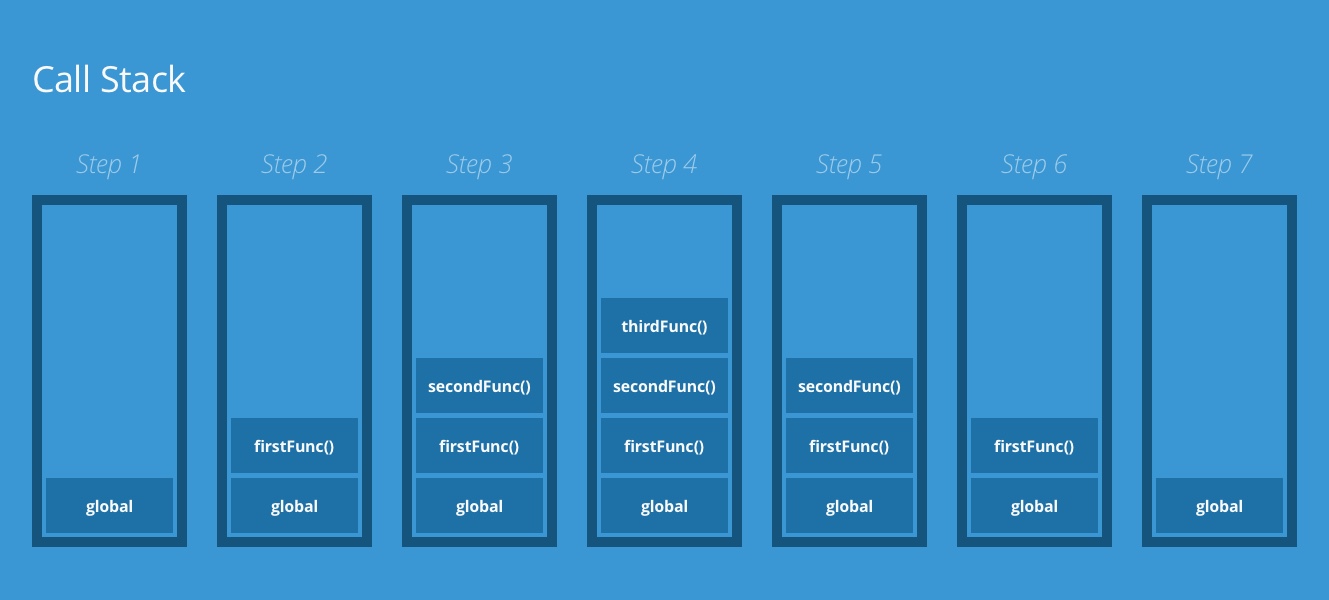
위 예시의 실행 컨텍스트 스택을 시각화하면 다음과 같다.

렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩 된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트이다.
즉, 실행 컨텍스트 스택 > 코드의 실행 순서 관리 렉시컬 환경 > 스코프와 식별자 관리 로 정리할 수 있다.
const x = 1;
function foo () {
const y = 2;
console.log(x + y);
}
// 전역 렉시컬 환경
// Key: x, Value: 1
// Key: foo, Value: <function object>
// ...
// 위 아래 렉시컬 환경들은 스코프 체인으로 연결되어 있음
// ...
// foo 함수 렉시컬 환경
// Key: y, Value: 2
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프를 생성하여 식별자를 등록하고 식별자에 바인딩 된 값을 관리한다.
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성된다. 생성 초기에는 두 컴포넌트가 동일한 렉시컬 환경을 참조한다.
렉시컬 환경은 EnvironmentRecord 컴포넌트와 OuterLexicalEnvironmentReference 컴포넌트로 구성된다.
실행 컨텍스트 컴포넌트 LexicalEnvironment: 초기에는 동일한 렉시컬 환경 참조 VariableEnvironment: 초기에는 동일한 렉시컬 환경 참조, 나중에 몇 가지 상황에서 해당 컴포넌트를 위한 새로운 렉시컬 환경을 생성하면서 LexicalEnvironment와 다른 내용을 가지게 되는 경우도 있음.
렉시컬 환경 컴포넌트 EnvironmentRecord(환경 레코드): 스코프에 포함된 식별자를 등록하고 바인딩된 값을 관리하는 저장소. 소스코드 타입에 따라 관리하는 내용에 차이가 있음. OuterLexicalEnvironmentReference(외부 렉시컬 환경에 대한 참조): 상위 스코프로서, 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말함. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트 스코프 체인을 구성함.
실행 컨텍스트의 생성과 식별자 검색 과정
예시
let x = 1;
const y = 2;
function foo (a) {
var x = 3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20);
1. 전역 객체 생성
전역 코드가 평가되기 이전에 전역 객체가 생성됨
전역 객체에 포함되는 것
- 빌트인 전역 프로퍼티
- 표준 빌트인 객체
- 동적 환경에 따라 클라이언트 서버 사이드 Web API(DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker 등)
- 혹은 특정 환경을 위한 호스트 객체
- 전역 객체는
Object.prototype을 상속받음
2. 전역 코드 평가
소스코드가 로드되면 전역 코드의 평가가 진행된다.
전역 코드 평가 순서
- 전역 실행 컨텍스트 생성
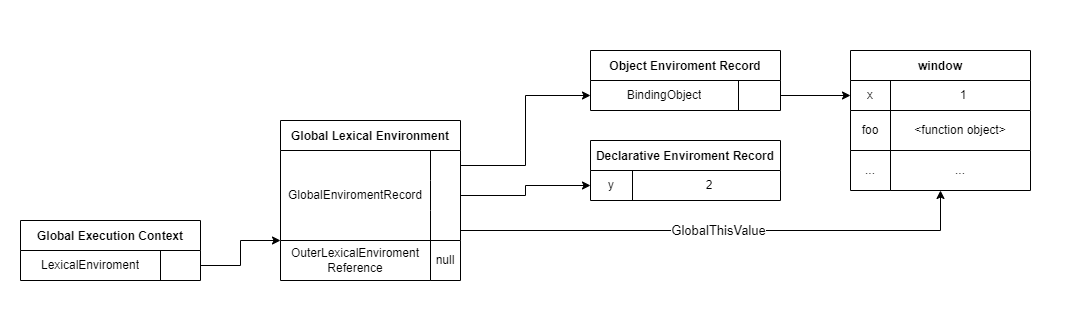
- 전역 렉시컬 환경 생성
- 전역 환경 레코드 생성
- 객체 환경 레코드 생성
- 선언적 환경 레코드 생성
this바인딩- 외부 렉시컬 환경에 대한 참조 결정

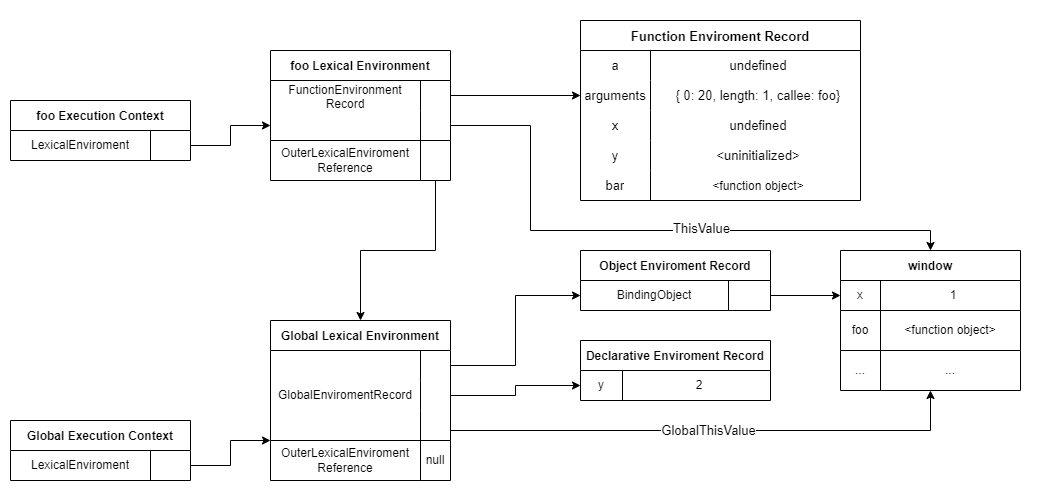
foo()를 포함한 렉시컬 환경 시각화

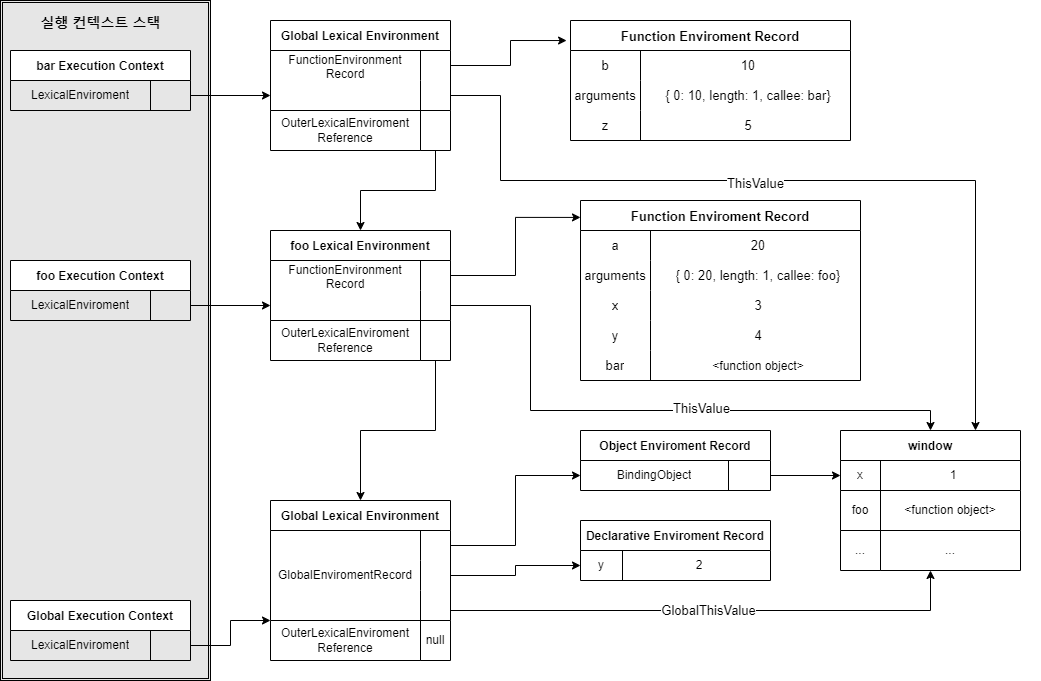
bar()를 포함한 렉시컬 환경 시각화

출처
위키북스, 『모던 자바스크립트 Deep Dive』, 이웅모